初めてのUWPアプリ開発 ~6.機能の実装~
プロジェクトを作成したら、いよいよ機能を実装していきます。
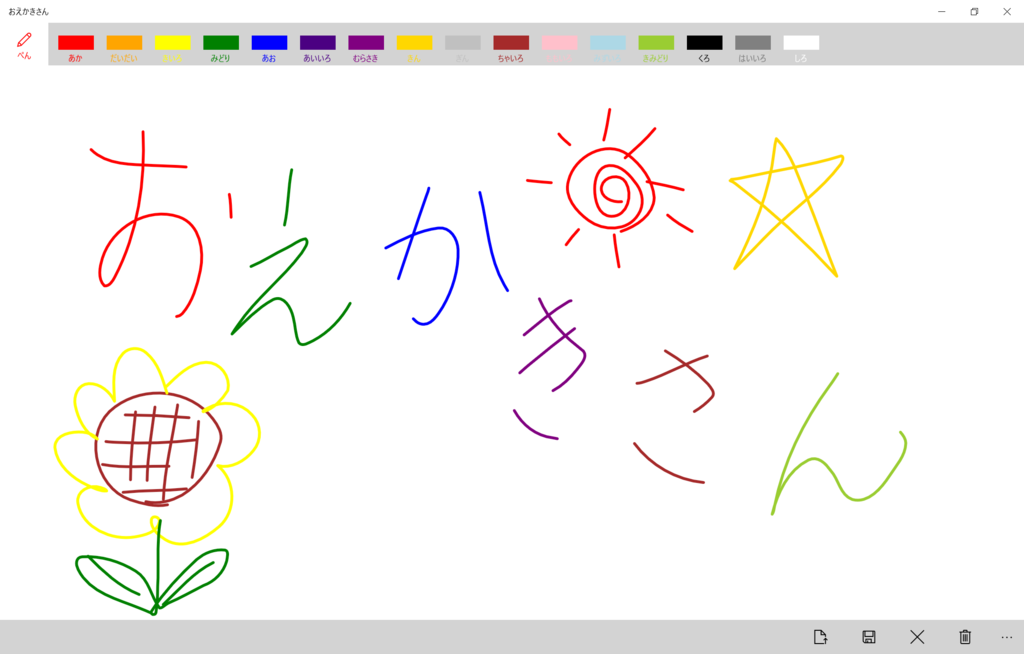
・・・できあがりがこちら

ほとんどがサンプルコードの寄せ集めですので、説明するのも申し訳ないのですが、ポイントだけ簡単に。
おえかき機能
UWPハンズオン資料の「06B Inking」を参考にしています。
一旦、色を変えられるだけにして、線の太さの変更などは後日のバージョンアップ対応にまわします。
コルタナさんと連携した音声操作
同じ資料の「06A Speech Commands」を参考にしています。
ここではアプリ起動だけでなく、色の変更や線の削除も音声操作できるようにしました。
その他UIコントロール
上下のコマンドバーは、CommandBarとAppbarButtonコントロールを使っています。
基本的なUIコントロールの使い方は、Windows-universal-samplesの「XamlUIBasics」にサンプルコードがあります。
アプリアイコン作成
デフォルトのアプリアイコンのままではストアの審査に通りませんので(UWPハンズオンでも言われました)、オリジナルのアイコンを作成する必要があります。
デザインは1つでよいのですが、サイズや解像度違いで最低でも7枚の画像が必要です(プロジェクトのAssetsフォルダーの中の7枚です)。
さくっと済ませたいのに面倒くさいという私(たち)のために、エバンジェリストの高橋忍さんが「UWP Logo Maker」という素敵なツールを用意してくださっていますので、こちらを使わせていただきます。
| UWP Logo Maker ver.1.0 - 高橋 忍のブログ - Site Home - MSDN Blogs |
Default Onlyのチェックが入っていれば、最初からAssetsにある7枚のアプリアイコンが生成されます(1枚だけリネームが必要だったかな?)。
ということで、自分で作り込んだ機能はほとんどありませんが、初めてのUWPアプリ開発はストア公開までの作業を把握することが目的ですので、なにはともあれストア公開に向かいます。